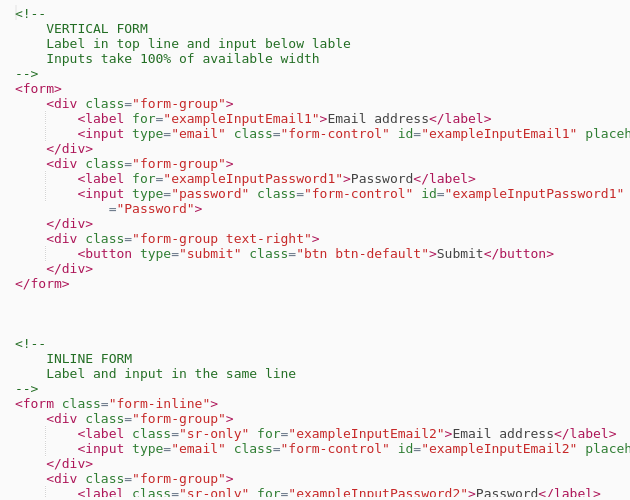
41 label and input on same line
5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx As in the above introduction, the CSS flexible box display: flex is one of the fastest and easiest ways to lay items out in a horizontal row. We can control it in many ways too: Add flex-wrap : wrap to allow the items to break into a new row.; Use align-items: center to vertically align all items.; To horizontally align the items, add justify-content: center. How To Make Label And Input On Same Line Bootstrap With Code Examples How do you display input and label on the same line? Using table cell attribute in display property: Make a label inside a div and give the display property. To make the input element and span as equally placed use table-cell attribute in those tags. This attribute makes the element behaves a td element.30-Jul-2021
How to put an input element on the same line as its label? Courses There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement.

Label and input on same line
label and input field on the same line | Drupal.org label and input field on the same line. By Gae58 on 8 Aug 2020 at 16:15 UTC. Drupal 8.8.5. I have read various information on how to be able to view the label and then the input field when entering the variation (Form View Management) Currently the form displays the date field in this manner. Date. Label and Input Fields on the Same Line - ITCodar Label and Input fields on same line. Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
Label and input on same line. Bootstrap multiple labels and input on same line - Stack Overflow I want it to be a normal label saying "Name" then the input box for the name and a button next to the input box Labeled "search". On that same line I need another label saying "Phone" and next to that I need an input box for a phone number. So it would be [Name] [InputBox] [SearchButton] [Phone] [InputBox]. How to Align Lightning Component Label and Fields However, for the second picture, I used the label tag which is separate from the input tag. It's never hard to make the input field and the label appear in 1 line where the input box has similar alignment with the input box below it. But using the lightning:input with the label together in it, would it be possible to align them in 1 row? How to align the label and the input at the same line in Bootstrap 5 ... 1 I would like to know if it is possible to position the label and the input on the same line, please. I don't know how to do this in Bootstrap 5. Thank you in advance for your help. HTML Forms: Label and Input not on same line. - Treehouse HTML Forms: Label and Input not on same line. (Example) | Treehouse Community Ready for a new course? Check out TypeScript Basics here! Home Free Trial Sign In Plans Techdegree Tracks Library Community Support Jobs
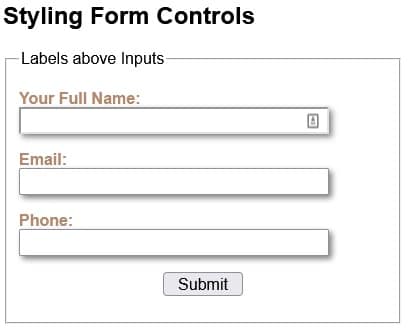
Label and Text Box on the Same Line Using CSS - ITCodar Label and Input fields on same line. Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. How to Put an Input Element on the Same Line as Its Label label and input box on the same line Do it with CSS: label { clear: both; } Label isn't on the same line as its .input-group bootstrap 5 Try this code. It adds the row and col syntax in your html. Tell us Your Name * Bootstrap 4 Input Groups - W3Schools As with checkboxes, use the .form-check-inline class if you want the radio buttons to appear on the same line: Option 1 Option 2 Option 3 Example Option 1 How to Align Labels Next to Inputs - W3docs Label having more text We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
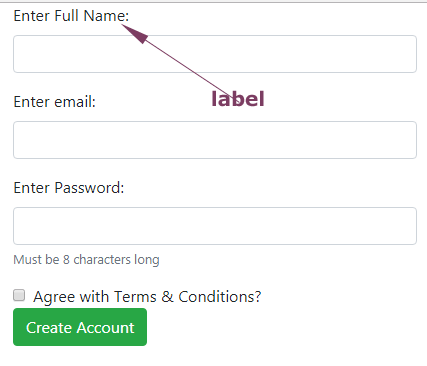
Form Styling: Labels and Inputs on same line - HTML-CSS - The ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't do any good. Also, the big list of checkboxes has gone horizontal rather than vertical. HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area). how can show label and input control in same line User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help Bootstrap Form Inline - Label Input Group in Line - Phppot It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. The below quick example code will create a Bootstrap form inline appearance.
How to keep label and input on same line? : r/web_design I think its a perfect situation for CSS Flexbox. Two options available : either you wrap each label/input pair in a container which would be displayed flex, or you could nest the input inside the label tag and set flex on the label.
css - How to make and appear on the same line on an ... Assuming you want to float the elements, you would also have to float the label elements too. Something like this would work: label { /* Other styling... */ text-align: right; clear: both; float:left; margin-right:15px; } Alternatively, a more common approach would be to wrap the input / label elements in groups:
Aligning label and textbox on same line (left and right) Hi sheela1080, Thanks for your post. Based on your description, I see you want you title and label textbox layout like above. As for your issue, I think you can try below code.
Label and Input on same line (Example) | Treehouse Community I think the issue is due to specificity. On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block.
aligning elements in same line in lightning component I am trying to align 2 elements in the same line next to each other, but having hard time. And i know this is kind of a simple question that can be googled. But i simply can't seem to do it. Here is the code -
html - Label and Input fields on same line - Stack Overflow Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. Share Improve this answer Follow
Bootstrap Tutorial - Align label and control in same line - java2s.com Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line.
How to make a label and a text in the same line in Simple Form? How to make a label and a text in the same line in Simple Form? My Code:
HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
Label and Input Fields on the Same Line - ITCodar Label and Input fields on same line. Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px.
label and input field on the same line | Drupal.org label and input field on the same line. By Gae58 on 8 Aug 2020 at 16:15 UTC. Drupal 8.8.5. I have read various information on how to be able to view the label and then the input field when entering the variation (Form View Management) Currently the form displays the date field in this manner. Date.



































Post a Comment for "41 label and input on same line"