42 label google maps
Orte mit einem privaten Label versehen - Android - Google Maps-Hilfe Tippen Sie am unteren Bildschirmrand auf den Namen des Ortes. Tippen Sie auf Label. Hinweise: Wenn Sie einem Unternehmen ein Label zuweisen möchten, rufen Sie die Seite des Orts auf und tippen Sie... Draw on Google maps; label, save & share maps - GmapGIS GmapGIS is a free web based gis application for Google maps. Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map Build, create and embed interactive Google maps with drawings and labels Measure route distance on Google map
How to label places on the Google Maps App - YouTube 1.31K subscribers This video is going to save everyone a few minutes when searching for an address they frequent as it goes over how to manage labels in the Google Maps mobile app allowing you to...

Label google maps
javascript - Google map label placement - Stack Overflow 1 Answer. Sorted by: 12. To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker (25, 25, 4), labelOrigin: new google.maps.Point (55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle. Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an... Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
Label google maps. How to Add Multiple Labels on Google Maps - Guiding Tech Adding labels to Google Maps has two advantages. First, you can easily locate that place again on Maps instead of typing out the name to search for it. At the same time, even if you know the route,... Google Maps Platform Documentation | Google Developers Integrate Google Maps directly into your ridesharing app to decrease navigation friction for your drivers and improve wait times for your customers. Asset tracking Improve business efficiencies by locating vehicles and assets in real time, visualizing where assets have traveled, and routing vehicles with complex trips. Use map layers - Computer - My Maps Help - Google On your computer, sign in to My Maps. Open or create a map. You'll see your layers in the box on the left. Make the changes you want. Add a layer: Click Add layer. Then click the title and add a name. Delete a layer: Next to the layer title, click More Delete this layer. Hide or show everything on a layer: Uncheck or check the layer. Google Maps Platform | Google Developers Learn how to enable Google Maps Platform APIs and SDKs in the Google Cloud console. APIs and SDKs are available for Maps, Routes, and Places across web and mobile platforms. Use Place Autocomplete in React apps Learn how to add a Place Autocomplete input field to a React app. Intro to Google Maps Platform In this video, Angela Yu gives an overview of what's available …
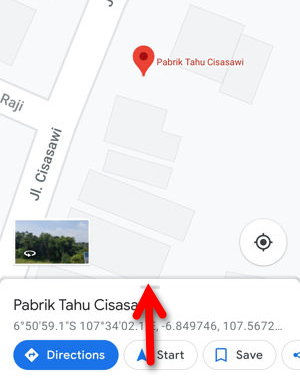
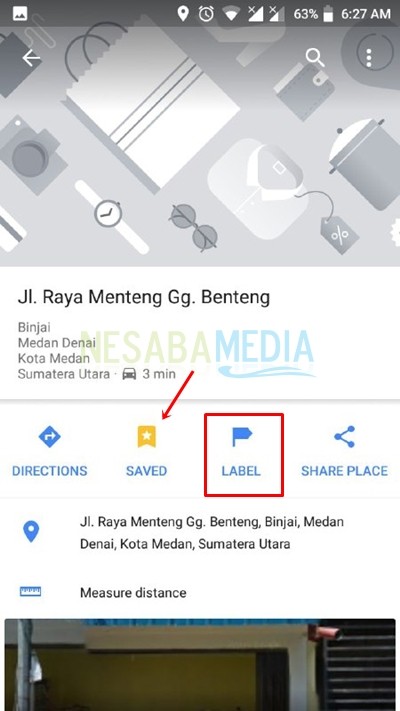
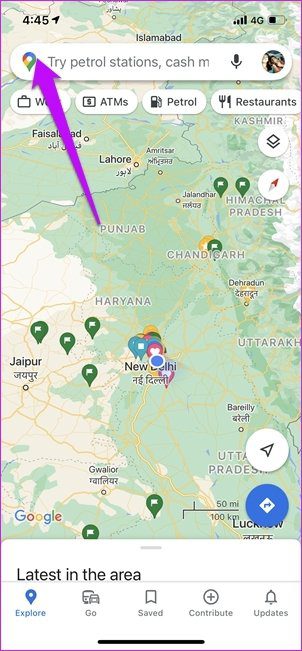
Google Maps Find local businesses, view maps and get driving directions in Google Maps. How to Label Home and Work in Google Maps - YouTube In Google Maps you can now create private labels for locations and places you travel to often such as home, work or any other place. Watch to learn how to cr... How to add labels on Google Maps: Step-by-step guide Open the Google Maps app on your smartphone. Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap on the name of the place. Tap on Label. Note: To add a label to a business, go to the place's page and tap on More and then Add label. How to Get a Places Label on Google Maps - Sterling Sky Inc The place labels shown on Google Maps are determined algorithmically based on a large number of factors". Google only populates place labels for some businesses because, stylistically, there simply isn't room for them all. As you zoom in on Google Maps, different labels will start to appear that weren't there originally. TLDR;
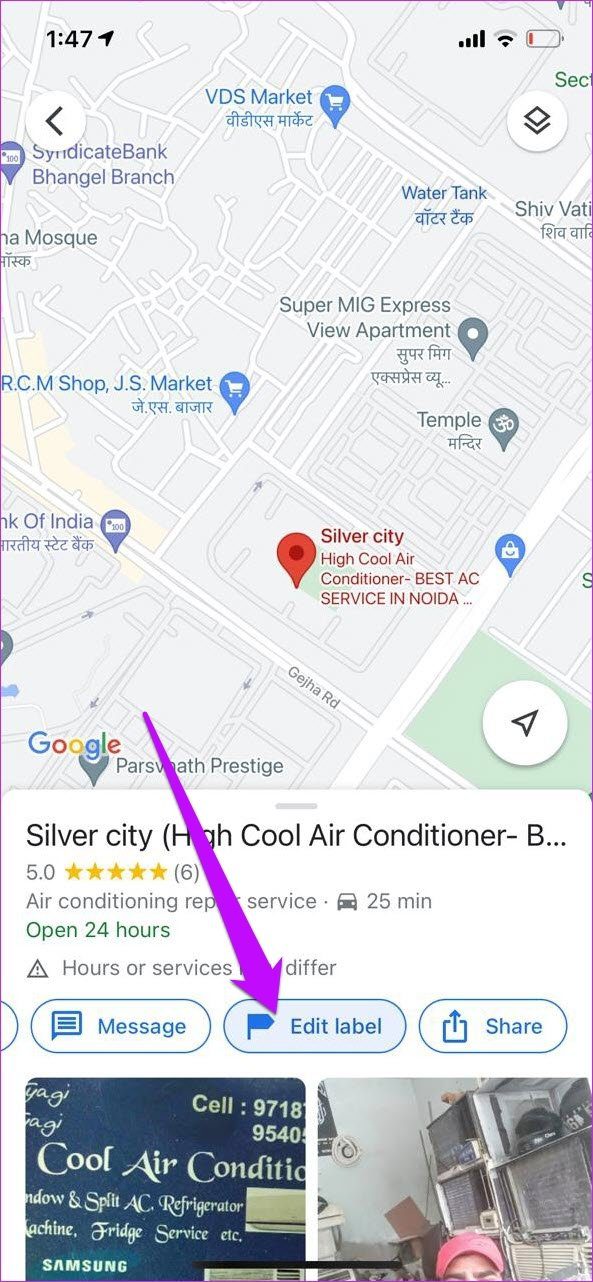
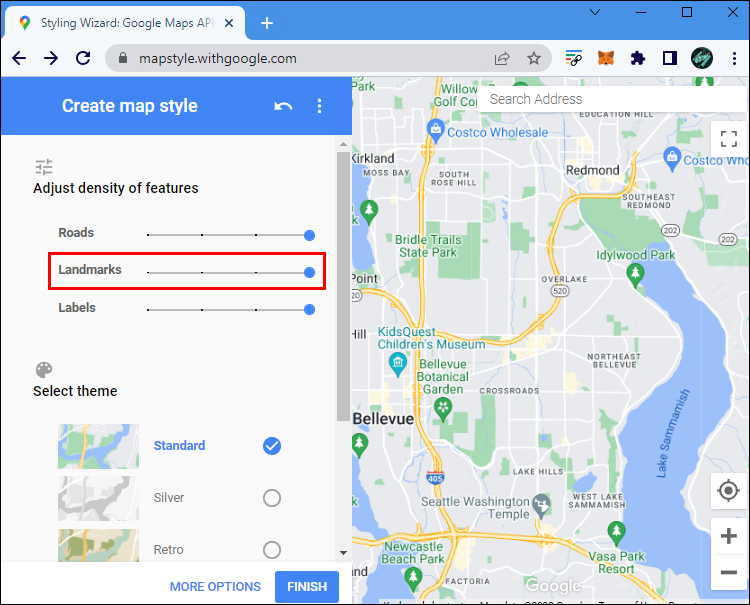
Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap... How to Add Private Labels in Google Maps - How-To Geek To edit or remove a private label in Google Maps, search for the label using the search bar. Then, tap the location in the information carousel at the bottom. In the information panel for that location, tap the "Labeled" option. This will appear as "Labelled" in some locales. From here, you can edit or remove your private label. Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker... Styling Wizard: Google Maps APIs Cloud-based maps styling is here. Optimize your map with POI filtering, POI density control, zoom-level customization, and more to help make your map more engaging and increase conversions. Quickly create, test and deploy different maps for your use case. Update your maps across platforms in minutes, without code.
How do I enable the "biking" label? : r/GoogleMaps How do I enable the "biking" label? Click on it? Reminder: Any screenshot must include a link to the location in Google Maps. I am a bot, and this action was performed automatically. Please contact the moderators of this subreddit if you have any questions or concerns.
Map Pin Labels: Label all the pins on your map - EasyMapMaker Have a column in you data you want to use as a label Drag and drop your file (or copy/paste the data) Click Set Options View the "Pin Label" section Select the appropriate column from the drop down (Optional) Set the "Pin Label Zoom In" value so pin labels will only show up when zoomed into a certain area
View your My Maps using Google Maps To make and edit your own custom maps to share online, use My Maps. Find your My Map. If you created maps in My Maps, you can see your 5 most recent maps in Google Maps. To see your maps, follow the steps below. Sign in and open Google Maps. Click Menu Your places Maps. To edit a map, choose a map and click Open in My Maps. You'll be taken to ...
How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow You can create a new label at any location. Steps 1 Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2 Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3 Click the Search bar.
Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label. Edit a label
Google Maps Find local businesses, view maps and get driving directions in Google Maps.
Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an...
javascript - Google map label placement - Stack Overflow 1 Answer. Sorted by: 12. To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker (25, 25, 4), labelOrigin: new google.maps.Point (55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle.











/arc-anglerfish-arc2-prod-pmn.s3.amazonaws.com/public/MXTA4EGDQNALFOK62TEYCPWVJI.jpg)

























Post a Comment for "42 label google maps"