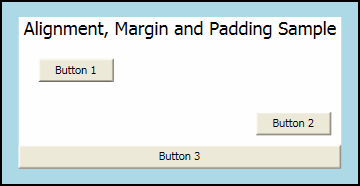
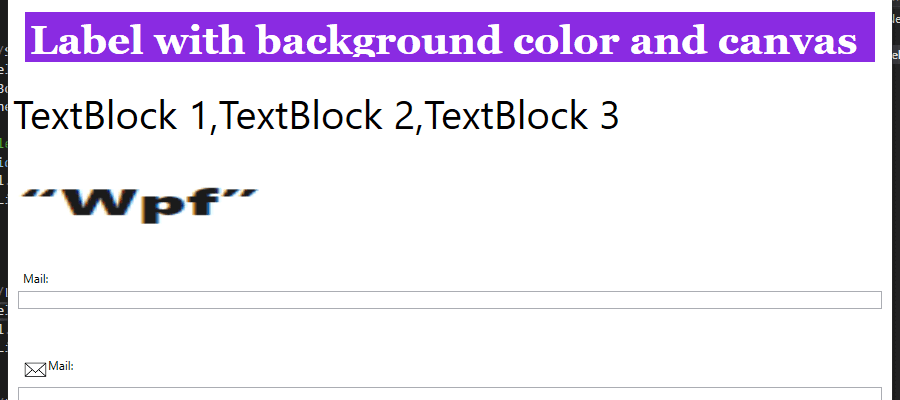
39 wpf textblock vs label
wpf textblock different color text Code Example (name label).Foreground = new SolidColorBrush(Color.FromRgb(0, 0, 0)); C# answers related to "wpf textblock different color text" how to change text in richtextbox wpf Editable Label in WPF | Nathan Jones Editable Label in WPF. Posted on September 5, 2012 by Nathan Jones. While still in the dark woods of learning WPF, I was completely lost trying to fulfill a requirement to make an editable label that showed a formatted value when not selected. In my case, the formatted value would round a decimal value to a few digits to make long number more ...
TextBlock - WPF .NET Framework | Microsoft Docs The TextBlock control provides flexible text support for UI scenarios that do not require more than one paragraph of text. In This Section. TextBlock Overview. Reference. Label. Related Sections. Documents in WPF. Flow Document Overview

Wpf textblock vs label
WPF Textbox With Rounded Corners - ParallelCodes WPF Textbox Rounded Corners. Using WPF Textbox style options we can make a WPF Textbox with Rounded corners. We can also make radius of all four corners differently using the border radius property of WPF Textbox styling. Here we will be using the same. The TextBlock control - Inline formatting - WPF tutorial The TextBlock control - Inline formatting. In the last article we looked at the core functionality of the TextBlock control: Displaying a simple string and wrapping it if necessary. We even used another color than the default for rendering the text, but what if you wanted to do more than just define a static color for all the text in the TextBlock? What is the difference between the WPF TextBlock element and Label ... The WPF Textblock inherits from FrameworkElement instead of deriving from System.Windows.Control like the Label Control. This means that the Textblock is much more lightweight. The downside of using a textblock is no support for Access/Accerelator Keys and there is no link to other controls as target.
Wpf textblock vs label. WPF in C# - javatpoint Here we will take an example where we have to create the 3 rows and 3 Columns. Now we can add the 9 TextBlock and maintain the position of the TextBlock in the Grid by defining the Grid.Row and Grid.Column values. If the Grid.Row and Grid.Column property are not defined then in that case we can place the element in Grid.Row="0" and Grid.Column="0". Binding WPF Textblock to two properties using Multibinding You can use this technique to bind two or more values to the same TextBlock. The funny empty curly braces is there for a reason. They are required to escape the string. Otherwise the parser will complain about the curly braces in beginning of {0} - {1}. Sadly this technique of binding TextBlock text to 2 different properties or more is not ... WPF label & Textblock Enlarge & Shrink using Storybaord DoubleAnimation Hi Guys, anybody can help me to have 'Enlarge & Shrink' animation using Storyboard in WPF? I got labels and Text-blocks in WPF and I would like to apply the above concept, can anybody share me some example of 'Enlarge & Shrink' of labels and TextBlock. Or is there any other way in doing this?? This is the example: Thank you. WPF - textBox looks like Label - social.msdn.microsoft.com Hi all, how can textBox looks like Label? or at least change 3D effect of textBo to 2D. Thanks. · Hi, To be honest, I am not sure your requirement, if you want to create a 3D textbox, please refer to:
WPF: Textblock Vs Label - C# Corner Label vs TextBlock (class hierarchy) CONCLUSION: If you want to use styles in WPF correctly (and you need to modify the margin, etc), It is recommend to use a Label instead of a TextBlock. WPF TextBlock vs Label, what's the diff? - DZone Agile 2,000 things you should know about wpf - #842 - the differences between label and textblock you can use either label or textblock elements to display text in an application. the two elements appear... c# - Implement Validation for WPF TextBoxes - Stack Overflow I have implemented this validation. But you would be used code behind. It is too much easy and simplest way. XAML: For name Validtion only enter character from A-Z and a-z. … WPF TextBlock Control - Tutorials Technology The TextBlock control is one of the most fundamental controls in WPF, yet it's very useful. It allows you to put text on the screen, much like a Label control does but in a simpler and less resource-demanding way. A common understanding is that a Label is for short, one-line texts (but may include e.g. an image), while the TextBlock works very ...
The Label control - The complete WPF tutorial Well, there are a few important differences between the Label and the TextBlock. The TextBlock only allows you to render a text string, while the Label also allows you to: Specify a border Render other controls, e.g. an image Use templated content through the ContentTemplate property Use access keys to give focus to related controls PowerShell and WPF: TextBlock - Achieve More The first TextBlock shows how you can use the Inlines property that you can then add text styles to using the Run class or inserting a line break using the LineBreak class. The second TextBlock is a little less involved, but you can still notice how I was able to add different font styles in with the text to create the italic words and the bold ... WPF - Tutorials Point WPF stands for Windows Presentation Foundation. It is a powerful framework for building Windows applications. This tutorial explains the features that you need to understand to build WPF applications and how it brings a fundamental change in Windows applications. WPF was first introduces in .NET framework 3.0 version, and then so many other ... Introduction to WPF panels - The complete WPF tutorial Introduction to WPF panels. Panels are one of the most important control types of WPF. They act as containers for other controls and control the layout of your windows/pages. Since a window can only contain ONE child control, a panel is often used to divide up the space into areas, where each area can contain a control or another panel (which ...
Globalization and localization overview - WPF .NET Framework Mar 17, 2022 · Learn about localization and globalization for Windows Presentation Foundation, ... label and ComboBox are placed use 10 percent of the UI total ... TextBlock_1 ...
[Solved] I want blinking label content in wpf window, how ... - CodeProject Don't do blinking messages. That is bad design and known as such for years. At least, not permanent blinking. Couple of blinks and then stop is OK.
Wpf Label Vs Textblock Performance / 842 The Differences Between Label ... Well, there are a few important differences between the label and the textblock. The wpf textblock inherits from frameworkelement instead of deriving from system.windows.control like the label control. While investigating winui 3 desktop performance i found that winui 3 textbox seven times slower than in wpf.
Optimizing Performance: Text - WPF .NET Framework | Microsoft Docs FlowDocument, TextBlock, and Label Controls WPF includes multiple controls for drawing text to the screen. Each control is targeted to a different scenario and has its own list of features and limitations. FlowDocument Impacts Performance More than TextBlock or Label
c# - How to include external font in WPF application without … 23-06-2011 · There will be a label that says "Font name: NotoSans", it's that font name you want to use when referencing in WPF. – The Muffin Man. Jun 5, 2019 at 17:03 | Show 9 more comments. 33 I use such XAML code: ... C# WPF TextBlock cannot show chinese character which is created using eudcedit-1.
WPF: Label vs. Textblock ~ Crystal Tenn WPF: Label vs. Textblock. Input can be anything (strings, integers, dates, shapes/images, etc.) Option for: Custom control template (Template property) and DataTemplate to content (ContentTemplate property). Also, label text can have access keys (focus handling) and appears grayed out when not in use. Lighter and quicker way to display text ...
Globalization and localization overview - WPF .NET Framework 17-03-2022 · Learn about localization and globalization for Windows Presentation Foundation, including automatic layout, satellite assemblies, and localized attributes.
WPF in C# - javatpoint Grid is known as the powerful and useful layout in WPF. In Grid, we have to arrange the child elements in cells in rows and columns. When the XAML document is added or when we create a new WPF project in Visual Studio, Visual Studio automatically adds the Grid as the first container in the window element.
Help to know WPF: TextBlock Vs Label - Blogger Every WPF developer asked himself is why we have Label and TextBlock controls in WPF When it used. TextBlock and Label both are used to display text. Label has an important focus handling responsibility. Its purpose is to allow you to place a caption with an access key. It has a Target property, which indicates the target of the access key. Example




Post a Comment for "39 wpf textblock vs label"